FACEIO in under 5 minutes
It’s super quick to implement FACEIO for the first time on your website or web-based application. Follow the steps below to create your first application on the FACEIO Console , select a facial recognition engine for your application, import the fio.js library on your site, enroll() & authenticate() your first user, and finally roll facial authentication to your audience, manage your application’s facial index, and collect real-time metrics reports...

TIP Wondering how easy is implementing FACEIO on your website? Take a look at the HTML Integration Boilerplate.
 Typical FACEIO integration. Find out how with our community contributed tutorials here.
Typical FACEIO integration. Find out how with our community contributed tutorials here.
The Big Picture
Introducing FACEIO - What is FACEIO? What FACEIO tries to solve? What is Facial Authentication? Does FACEIO replaces standard authentication methods?
Integration Checklist
Review the steps needed for a smooth integration of fio.js, our facial recognition library on your website or web application...
Creating your First Application
Learn how to create your first FACEIO application, select a facial recognition engine and cloud storage region for your application, review security settings and customize the Widget layout...
Adding The fio.js Library to your site or app
Learn how to implement fio.js on your website or web application, and initialize the library with your application Public ID...
Understand The Fundamentals
Learn about the building blocks that fio.js provides before rolling facial authentication to your users...
Roll Facial Authentication to your Audience
Congratulations 👏, you have FACEIO Up & Running. It’s time now to enroll() and authenticate() your first user...
Manage your application
Collect real-time metrics, review security settings, synchronize your backend with event notifications, grab your API key, and everything related...
Introducing FACEIO
- TLDR; FACEIO is a facial authentication framework that is to be implemented on websites or web applications via simple JavaScript snippet (just like Disqus or Google Tag) to easily authenticate users via Face Recognition instead of the traditional login/password pair or OTP code.
- FACEIO is a cross-browser, Cloud & On-Premise deployable, facial authentication framework, with a client-side JavaScript library (
fio.js) that integrates seamlessly with any website or web application desiring to offer secure facial recognition experience to their users... - Put it simply, FACEIO is the easiest way to add passwordless authentication to websites or web applications. Simply implement
fio.json your website, and you will be able to instantly authenticate your existing users, and enroll new ones via Face Recognition using their computer Webcam or smartphone frontal camera on their favorite browser. - Once
fio.jsimplemented on your website, you'll be able to instantly recognize your existing users, on-board new members securely with maximum convenience, and at real-time thanks to passwordless experience powered by face recognition. - FACEIO works with regular Webcams or smartphones frontal camera on all modern browsers, does not require biometric sensors to be available on the client side, and works seemingly with all websites and web applications regardless of the underlying front-end JavaScript framework (eg React, Vue, jQuery, Vanilla Javascript, static HTML, etc.) or server-side language or technology (eg PHP, Python, Node.js, Rust, Elixir, etc.).

Notable Features of FACEIO
Authenticates and confirms identity of users instantly without FIDO keys, OTP codes, or security questions.
Defense grade accuracy with less than 100 milliseconds recognition speed powered by state-of-the-art facial recognition engines.
Zero external dependency. Only standard technology implemented in plain JavaScript & CSS.
Full cross-browser compatibility (Chrome, Firefox, Safari, Edge & Chromium derived).
Reduce fraud with Facial Recognition and maximize conversion thanks to Passwordless Authentication!.
Highest security standards. Privacy by design with maximum user convenience. No requirements for biometric sensor.
Cloud & On-premise deployment on your own infrastructure for complete control over biometrics hashes and users data.
- FACEIO incorporate privacy tools by design so that it’s easy for application owners to protect user data, and enable users to opt-out, and be forgotten.
- FACEIO only process your data based on your agreement and in accordance with the strict policies & procedures that we have contractually agreed to. We do not share your data with advertiser-supported services, nor do we mine it for any purposes like marketing research or advertising.
TIP Wondering how easy is implementing FACEIO on your website? Take a look at the HTML Integration Boilerplate or visit our FAQ for more Questions & Answers.
Now you have a basic understanding of what FACEIO does. In the next chapters, we are going to learn how to create your first application on the FACEIO Console , select a facial recognition engine for your application, integrate fio.js on your website, enroll your first user, gather real-time metrics, and finally roll facial authentication to your users!
Integration Checklist
Implementing FACEIO on your website or web application is straightforward. Before so, you need to create a new application first on the FACEIO Console , and link this resource to your website or web application. The checklist below highlights the steps to follow for a smooth integration of fio.js on your site. The official integrating guides, with accompanying code samples are available on the Developer Center.

To enable facial authentication to your users, you need to:
- Connect to the FACEIO Console first using your email address. Once connected to the console, follow the Application Wizard to create your first FACEIO application, and link the freshly created application to your website or web application.
- The Application Wizard should automate the creation process for you. Usually, this involve inputting an application name, selecting a facial recognition engine, cloud storage region, reviewing security options, customizing the Widget layout, and so forth...
- Once your first FACEIO application created, simply implement
fio.js, our facial recognition Javascript library on your website, and initialize the library with your application Public ID. - Congratulations 👏. You have FACEIO up & running! Now, it's time to
enroll()and authenticate() your first user via face recognition as we will see on the next chapters...
Further Reading
Creating your First Application
- Before implementing
fio.js, our facial recognition Javascript library on your website, and rolling facial authentication to your users, you must link this resource (your website or web application) first to a FACEIO Application . - Each enrolled user on your website represented by its feature vector (biometrics hashes, mapped by the selected facial recognition engine), alongside with his Unique Facial ID, as well as, any metadata you have already linked to a particular user, is stored in a sand-boxed binary index called Application in the FACEIO jargon. Think of FACEIO Application as an isolated container of your users' data. Only your application with its encryption key can gain access to this index (features vectors & metadata). You can retrieve your encryption key via the Application Manager on the FACEIO Console .
- You can create a new application via the FACEIO Console in a matter of minutes. This is easily done thanks to the Application Wizard. The wizard should automate the creation process for you. Usually, this involve inputting an application name, selecting a facial Recognition engine, reviewing security options, customizing the Widget layout, and so forth.

Creating a new application usually involve these straightforward steps:
- Connect to the FACEIO Console .
- On the Console main view, click New Application. This will send you to the Application Wizard.
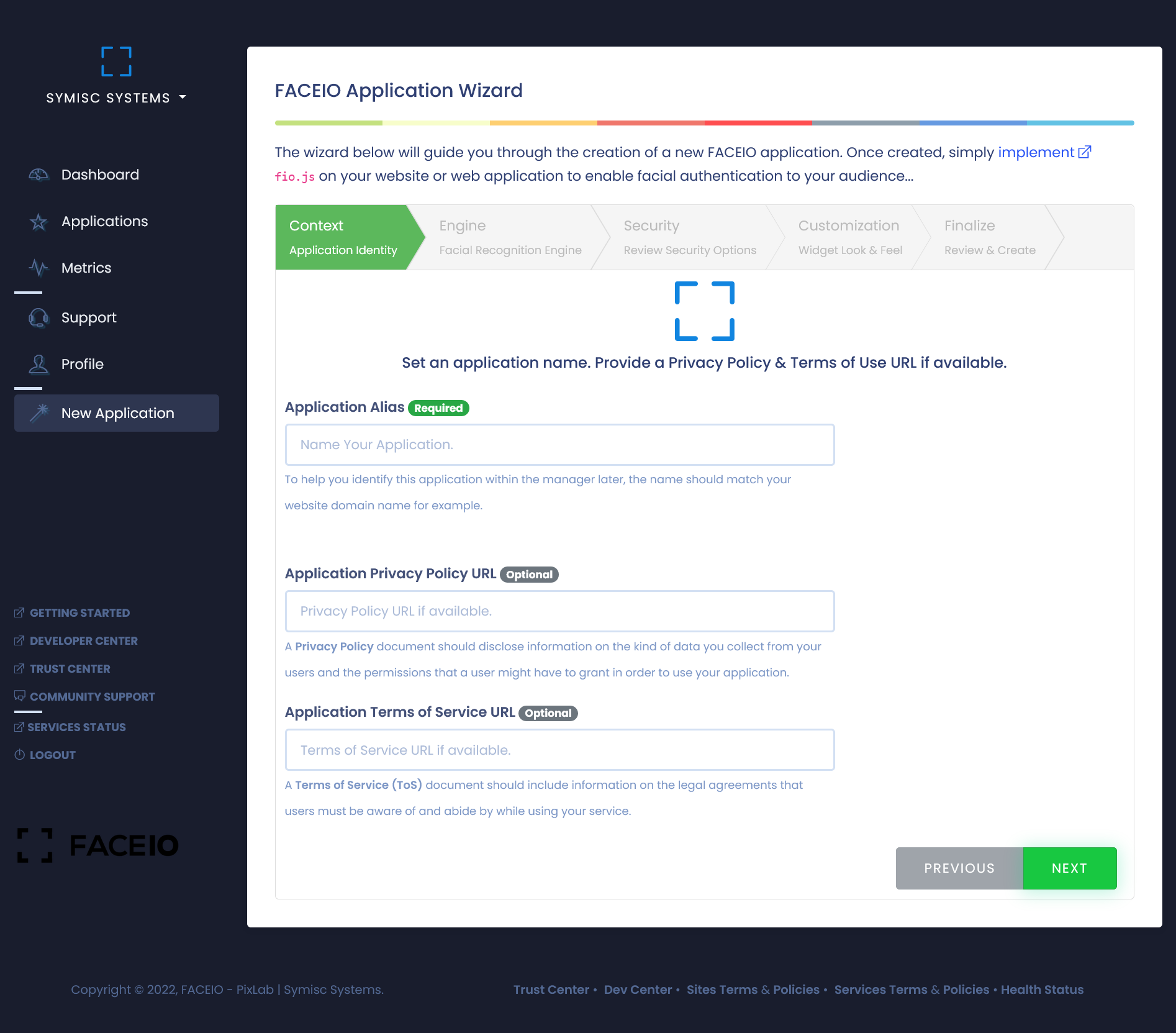
- On the Application Wizard, follow the steps as shown in the screen capture below. Again, this involves inputting an application name, privacy policy URL, selecting a Facial Recognition Engine, cloud storage region or on-premise deployment, reviewing security options, and so on...

- Finally, review the information you entered and submit. Once your application successfully created, you should be redirected to the Application Manager where you can manage this new application with a step-by-step integration guide.
Congratulations 👏. You have created your first FACEIO application. It's time now to integrate fio.js, and enroll() your first user as we will see in the next chapters...
Adding the fio.js Library

INFO The complete integration guide, and official documentation are located here.
After creating your first application , you would want to integrate fio.js, FACEIO’ facial recognition JavaScript library on your website or web application. This is a mandatory step before rolling facial authentication to your audience. Thankfully, this is easily done with just 3 lines of code as shown in the steps below:
Step 1 - Import fio.js to your site
Paste the snippet below before the closing </body> tag of the HTML page(s) you want to instantiate fio.js from...
fio.js import snippet. The fio.js library can be imported by linking to faceio’s CDN resource.
<div id="faceio-modal"></div> <script src="https://cdn.faceio.net/fio.js"></script>
The snippet above loads fio.js asynchronously, so it won’t affect pages load speed. A typical implementation in a lambda HTML page should look as follows:
fio.js
<html> <head> <title>Sign-In via Face Recognition</title> </head> <body> <div id="faceio-modal"></div> <script src="https://cdn.faceio.net/fio.js"></script> </body> </html>
Always take a look at the HTML Integration Boilerplate for the full, lambda HTML template to copy, modify or test on your server...
Always load fio.js directly from cdn.faceio.net. You can’t self-host it. This will prevent you from receiving bug fixes and new features.
Step 2 - Instantiate a New faceio Object
To Initialize fio.js, simply instantiate a new faceIO() object and pass your application Public ID as follows. You can also insert this snippet just below the import code shown in Step 1. Again, refer to the HTML Boilerplate for the full integration code sample.
faceIO() object
<script type="text/javascript"> /* Instantiate fio.js with your application Public ID */ const faceio = new faceIO("app-public-id"); </script>
Your application Public ID is located at the Application Manager on the FACEIO Console. Before you continue, make sure you've:
- Created a new FACEIO application, selected a Facial Recognition Engine and activated your application. This is easily done on the FACEIO Console.
- Reviewed the Security Options available on the Application Manager. Options includes PIN code requirements, Domain origin and/or country code restrictions, etc. as documented in our Security Best Practices guide.
- Reviewed our Privacy Recommendations such as safeguarding and deleting the Unique Facial ID assigned to each enrolled user on your application as stated in our Applications Best Practices guide.
Step 3 - Invoke the Widget
👏Congratulations. You have fio.js Up & Running. To start the Facial Recognition process, simply call enroll() or authenticate(), the only two exported methods of the faceIO() class you instantiated earlier. enroll() is for on-boarding new users (enrollment) while authenticate() is for authenticating previously enrolled users (Identification/Sign-in).
Before we continue documenting these methods, a typical HTML page implementing fio.js for the first time should look as follows:
fio.js for the first time before invoking the enroll() or authenticate() methods:
<html> <head> <title>Sign-In or Enroll via Face Recognition</title> </head> <body> <button onclick="enrollNewUser()">Enroll New User</button> <button onclick="authenticateUser()">Authenticate User</button> <div id="faceio-modal"></div> <script src="https://cdn.faceio.net/fio.js"></script> <script type="text/javascript"> // Instantiate fio.js with your application's Public ID const faceio = new faceIO("app-public-id"); function enrollNewUser(){ // call to faceio.enroll() here will automatically trigger the on-boarding process } function authenticateUser(){ // call to faceio.authenticate() here will automatically trigger the facial authentication process } function handleError(errCode){ // Handle error here } </script> </body> </html>
TIP The HTML Boilerplate should serve as a reference when implementing fio.js on your website for the first time.
Let's learn now about the building blocks that fio.js provides before on-boarding our first user...
Understand The Fundamentals

Understanding the building blocks & methods that fio.js provides is mandatory for a smooth integration of the library on your codebase. Let's resume what we have learned so far from the previous chapters:
- To enroll (register) a new user, simply call the
enroll()method from the recently instantiatedfaceIOobject (refer to the previous chapter on how to create this object). Theenroll()method let you transactionally enroll new users on your application. A process better known as on-boarding. It is the equivalent implementation of a standard register/sign-up function in a traditional password managed, authentication system. - Effective call to
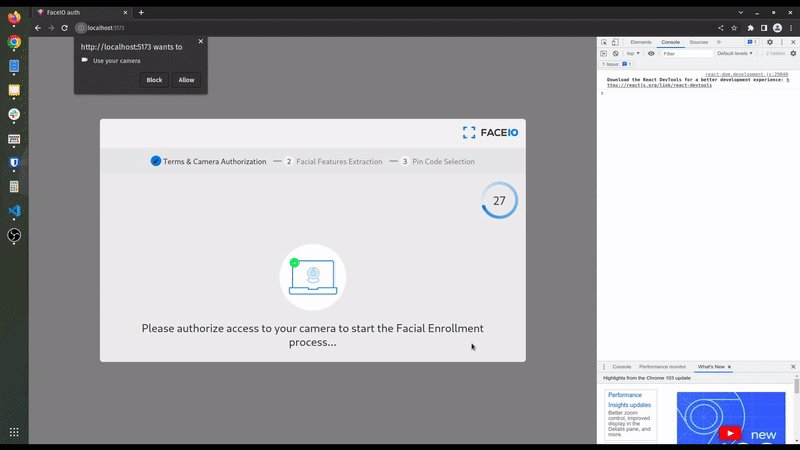
enroll(), will trigger the FACEIO Widget, ask for user’s consent (if not yet authorized), request access (if not yet granted) to the browser’s Webcam/Frontal camera stream, and finally extract & index the facial features of the enrolled user for future authentication purposes. enroll()takes a number of Optional Parameters includinglocalefor the interaction language,permissionTimeoutwhich correspond to the number of seconds to wait for the user to grant camera access permission, but more importantly,enroll()accept apayloadwhich simply put, an arbitrary set of data you can link to this particular user such as an Email Address, Name, ID, etc. This payload will be forwarded back to you upon successful future authentication of this particular user.enroll()returns a Promise whose fulfillment handler receives auserInfoobject when the user has successfully been enrolled. The most important member of theuserInfoobject is the Facial ID which is, an Unique Identifier assigned to the enrolled user. This Facial ID could serve as a lookup key on your backend for example to fetch data linked to this particular user on future authentication. Details of theuserInfoobject are documented in the Return Value section of theenroll()method. If the user denies camera access permission, or reject the Terms of Use for example, the promise is then rejected with the corresponding error code suchfioErrCode.PERMISSION_REFUSEDorfioErrCode.TERMS_NOT_ACCEPTEDrespectively. Refer to the Error Codes section for the full list of all possible error codes.- Finally, if you managed to register a Webhook handler for your application,
enroll()will make a POST request to the URL you configured for the Webhook after each successful enrollment. Webhooks allows you to receive data and get notified at real-time about the ongoing events during the interaction of the FACEIO Widget with your users in-order to keep your application backend up-to-date & synchronized. FACEIO uses Webhooks to let your system know when such events happen. Details of these events, POST data, and backend synchronization are discussed in details in the Webhooks documentation. - 👉 The
enroll()method, its expected parameters, Promise fulfillment, error handling, etc. are officially documented here. - To Authenticate & Recognize a previously enrolled user, simply call the
authenticate()method from the recently instantiatedfaceIOobject. Theauthenticate()method let you transactionally authenticate (recognize) previously enrolled users on your application. It is the equivalent implementation of a standard login/sign-in function in a traditional password managed, authentication system. - Effective call to
authenticate(), will trigger the FACEIO Widget, request access (if not yet granted) to the browser’s Webcam/Frontal camera stream, and finally start the facial recognition process.authenticate()requires only a single frame to operate, takes less than 100 milliseconds to execute on the average, and is extremely bandwidth efficient making it suitable for use in slow networks. - Depending on your app’s security configuration, once the target user has been successfully identified by the underlying facial recognition engine, he has to confirm his PIN code (freely chosen during enrollment) in order for the
authenticate()method to succeed and thus Promise to be resolved. authenticate()takes a number of Optional Parameters includingpermissionTimeoutwhich correspond to the number of seconds to wait for the user to grant camera access permission,localefor the interaction language, etc. all documented at here.authenticate()returns a Promise whose fulfillment handler receives auserDataobject when the user has successfully been identified. The most important fields of this object are:payload, which is the arbitrary data you have already linked (if any) to this particular user during his enrollment via thepayloadparameter, theenroll()method takes, and Facial ID, which is an Unique Identifier assigned to this particular user during his enrollment. This Facial ID alongside thepayloaddata could serve as a lookup key on your backend to fetch data linked to this particular user on each future successful authentication for example. Details of theuserInfoobject are documented in the Return Value section of theauthenticate()method. If the user denies camera access permission for example, the promise is then rejected with the corresponding error code suchfioErrCode.PERMISSION_REFUSED. Refer to the Error Codes section for the full list of all possible error codes.- 👉 The
authenticate()method, its expected parameters, Promise fulfillment, error handling, etc. are officially documented here.

Let's put together now, and invoke the enroll() & authenticate() methods discussed above onto a working piece code ready to be deployed on your website...
Enroll & Authenticate your first user
To start the Facial Recognition process, simply call enroll() or authenticate(), the only two exported methods of the faceIO() class you instantiated earlier. enroll() is for on-boarding new users (enrollment) while authenticate() is for authenticating previously enrolled users (Identification/Sign-in).

Back to our integration code snippet from the previous chapters, on-boarding a new user which consists of extracting & indexing its facial features (after his consent) is done via a simple call to the enroll() method as follows:
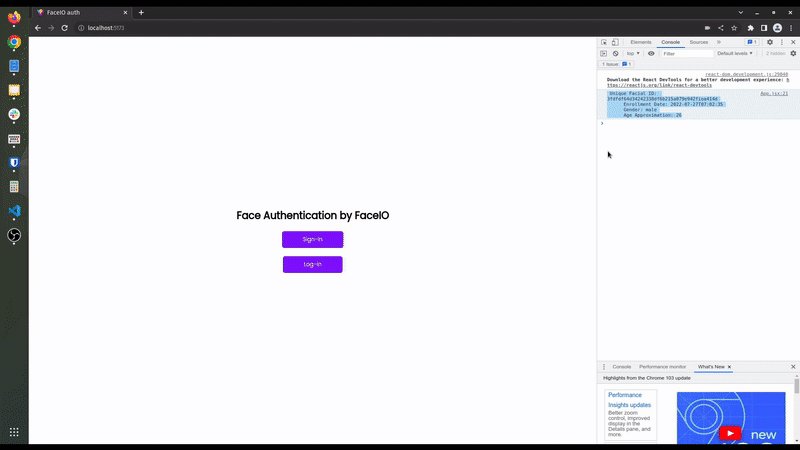
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | // Instantiate a new faceIO object with your application's Public ID const faceio = new faceIO("app-public-id"); function enrollNewUser(){ // Start the facial enrollment process faceio.enroll({ "locale": "auto", // Default user locale "payload": { /* The payload we want to associate with this particular user which is forwarded back to us upon future authentication of this user.*/ "whoami": 123456, // Dummy ID linked to this particular user "email": "[email protected]" } }).then(userInfo => { // User Successfully Enrolled! alert( `User Successfully Enrolled! Details: Unique Facial ID: ${userInfo.facialId} Enrollment Date: ${userInfo.timestamp} Gender: ${userInfo.details.gender} Age Approximation: ${userInfo.details.age}` ); console.log(userInfo); // handle success, save the facial ID (userInfo.facialId), redirect to the dashboard... }).catch(errCode => { // Something went wrong during enrollment, log the failure handleError(errCode); }) } |
enroll() method from your client-side JavaScript.
- Effective call to
enroll()is made on line 4 of the snippet above. This will trigger the onboarding process, request user consent (if not granted yet via theuserConsentparameter), ask for camera access permission, and finally start the facial features extraction process which requires only two frames to operate. - Payload data is linked to this particular user via the
payloadparameter on line 6. In this snippet, it is an object holding a dummy email address and an ID. This payload will be forwarded back to you upon successful future authentication of this particular user so you can clearly identify this user on your backend for example. - On successful enrollment, the promise is resolved (line 13) with a
userInfoobject holding the Unique Facial ID assigned to this particular user, which will be same for each successful future authentication of this user. Included also with theuserInfoobject, enrollmenttimestamps,genderandageapproximation of the enrolled user. - Error handing is done on line 24. Take a look at the error codes documentation for the list of all possible error codes.
Similarly, authenticating (recognizing), a previously enrolled user is done via a simple call to the authenticate() method as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | const faceio = new faceIO("app-public-id"); // Initialize with your application's Public ID function authenticateUser(){ // Facial Authentication - Identify a previously enrolled user faceio.authenticate({ "locale": "auto" // Default user locale }).then(userData => { console.log("Success, user identified") // Grab the facial ID linked to this particular user which will be same // for each of his successful future authentication. FACEIO recommend // that your rely on this Facial ID if you plan to uniquely identify // all enrolled users on your backend for example. console.log("Linked facial Id: " + userData.facialId) // Grab the arbitrary data you have already linked (if any) to this particular user // during his enrollment via the payload parameter of the enroll() method. console.log("Associated Payload: " + JSON.stringify(userData.payload)) // {"whoami": 123456, "email": "[email protected]"} from the enroll() example above }).catch(errCode => { handleError(errCode) }) } |
authenticate() method from your client-side JavaScript.
- Effective call to
authenticate()is made on line 3 of the snippet above. This will trigger the authentication process after requesting camera access permission (if not yet granted) by the end user. - On successful authentication, when the user’s face has been clearly identified, the promise is resolved with a
userDataobject holding the Unique Facial ID assigned to this particular user during his enrollment, alongside with thepayloaddata you have already linked to this particular user if any during his enrollment. - Error handing is done on line 16. Take a look at the error codes documentation for the list of all possible error codes.
Finally, the HTML Integration Boilerplate, should serve as a reference when implementing FACEIO on your website for the first time as we will see on the next chapter.
The Full Integration Code
Finally, let's glue together what we have learned so far into a working piece of code ready to be deployed on your website or web application. The HTML boilerplate below should serve as a reference when implementing FACEIO on your website for the first time. The same code is available to consult via this Github Gist. Do not forget to replace the dummy field on the boilerplate with your real application Public ID when you instantiate fio.js. Your application Public ID is located at the Application Manager on the FACEIO Console.
The Boilerplate
👉 Effective call to enroll() & authenticate() are made respectively on line 31, and 60 of the gist above. The JavaScript code is self explanatory, and you should be able to understand the ongoing logic here at this stage. If you have any trouble, please refer to the previous chapters or our integration guide.
👉 Feel free to modify the boilerplate code, and adjust it to your need especially with the payload parameter the enroll() method takes which is used to associate arbitrary data to the newly enrolled user. This payload will be forwarded back to you upon future authentication of this particular user. Refer to the enroll() documentation for additional information.
✋ fio.js require a running HTTP server to load. Otherwise, you won't be able to invoke the Widget due to missing HTTP security headers. Simply drop the boilerplate on your server HTML directory, and access it from your favorite browser. Refer to our Security Best Practices guide for additional information.
👏 Congratulations, you have learned the FACEIO fundamentals! Now, you should be able to integrate fio.js on your site, enroll(), and authenticate() your first user without difficulty. Let's move to the last chapter, and learn how to manage & consult real-time metrics reports for your FACEIO application...
Manage your Application
Once fio.js successfully implemented on your site, you would want an easy way to monitor and manage your active FACEIO applications at real-time. Fortunately, the Application Manager on the FACEIO Console let you easily organize your applications in a straightforward manner. Everything is arranged in an intuitive way for you to get access to real-time metrics reports, enable/disable security options, open supports tickets, and other management routines including but not limited to:

- Collect Real-Time Analytics (eg. Recently enrolled user grouped by their gender, age and Facial ID).
- Review Security Settings (eg. PIN Code Requirements, Domain Origin Filtering, Country Codes Restrictions, etc.).
- Remove (opt-out) enrolled Facial IDs.
- Setup Webhooks .
- Manage your application’s facial index including upgrading storage, moving to on-premises, etc...
- Transfer your application’s facial index to an S3 bucket of your choice.
- Customize the Widget theme to match your website design standard.
- Fetch your API Keys and monitor your backend API calls.
- Upgrade, Downgrade, Pause or Delete your application.
- Manage & Fix Privacy related issue.
- Consult or open new support tickets.